Creating a Layout with CSS Grid
CSS Grid lets you create layouts with pure CSS, rather than relying on a third party framework.
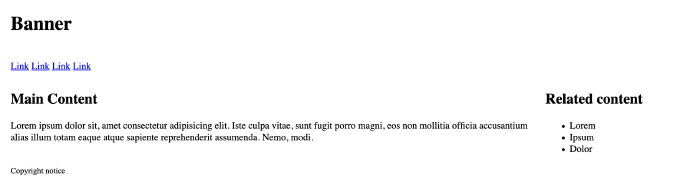
In this tutorial you’ll use CSS Grid to create a two column layout with a header and footer that looks like the following:

Create Your Page
First, create a new HTML page with a typical HTML skeleton with a viewport for mobile devices:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My layout</title>
</head>
<body>
</body>
</html>
Inside the body tag, add a div with the class container:
<div class="container">
</div>
This container will hold the rest of the elements. You’ll use CSS to constrain the container’s width too.
Inside of the container, add code to define the page’s header, navbar, main content region, a sidebar full of related links, and a footer:
<div class="container">
<header class="header">
<h1>Banner</h1>
</header>
<nav class="nav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</nav>
<main class="main">
<h2>Main Content</h2>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Iste culpa vitae, sunt fugit porro magni, eos non
mollitia officia accusantium alias illum totam eaque
atque sapiente reprehenderit assumenda. Nemo, modi.
</p>
</main>
<section class="sidebar">
<h2>Related content</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</uL>
</section>
<footer class="footer">
<small>Copyright notice</small>
</footer>
</div>
Each element uses an appropriate HTML sectioning element and has a class that identifies the region so you can create very specific CSS rules. You could use IDs for these, but it’s a common best practice to use classes for design work and reserve IDs for elements that you’ll manipulate with JavaScript.
On small screens, the default browser styles will ensure that the content is readable. There’s actually nothing you need to do to define this layout to work with small screens.
Define a Stylesheet for Larger Screens
Add a style element to your page in the header section to hold the stylesheet. In a larger app you’d use an external stylesheet, but keeping everything in a single file makes this project something you can reference later:
<head>
...
<style>
</style>
</head>
Inside the style tags, add a media query that looks for a minimum width of 700 pixels:
@media only screen and (min-width: 700px) {
}
You’ll define your layout here. All screens 700 pixels and wider will use these rules, while smaller screens won’t be affected. Designing for the small screen first and then adjusting things with min-width media queries often results in much less CSS code for you to write and maintain.
The CSS Grid specification lets you define grid areas which you can then reference to position your elements. Inside the media query, add this code to define grid areas for your header, nav, main, sidebar, and footer elements:
/* Name your sections for your grid */
header.header { grid-area: header; }
nav.nav {grid-area: nav;}
main.main { grid-area: main; }
section.sidebar { grid-area: sidebar; }
footer.footer { grid-area: footer; }
You can name the grid areas whatever you like, but in this tutorial you’ll use the same name as the CSS classes. The CSS selectors reference the element and the class, ensuring a more specific match.
Next,, define the container region with display: grid, a width, height, and margin:
.container {
display: grid;
width: 80%;
margin: 0 auto;
height: 100%;
}
Now use grid-template-areas to define how you want your layout to work by specifying your section names in the order you want them to appear:
.container {
...
/* Drow your grid! */
grid-template-areas:
"header header"
"nav nav"
"main sidebar"
"footer footer";
}
When using grid-template-areas, you repeat the name of the region if it spans multiple columns. In this case, the header, nav, and footer regions span two columns, while the main and sidebar regions each span one.
Next, define the column widths for the grid. The main content region should be twice as wide as the sidebar. Rather than use pixels to do the math, use the fr unit, which stands for “fractional unit”.
.container {
...
grid-template-columns: 2fr 1fr;
}
Now define the heights of the rows. Set the header to 100 pixels high, the navigation bar to 30 pixels high, and the footer to 80 pixels high. The main region and sidebar should take up the remaining space. so use 1fr for that:
.container {
...
grid-template-rows: 100px 30px 1fr 80px;
}
The complete rule looks like this:
.container {
display: grid;
width: 80%;
margin: 0 auto;
height: 100%;,
/* Drow your grid! */
grid-template-areas:
"header header"
"nav nav"
"main sidebar"
"footer footer";
grid-template-columns: 2fr 1fr;
grid-template-rows: 100px 30px 1fr 80px;
}
Save your file and test it out. You’ll see your two column layout.
Conclusion
In this tutorial you created a two column layout using a small amount of code. Unlike many CSS layout libraries, CSS Grid doesn’t require you to add additional HTML markup or classes. The code is cleaner and it’s easier to maintain.
You can also place grids within grids. Use the same approach you used in this article to define your inner grids. Set display: grid on one of the inner elements, and define your own grid regions. You can also combine CSS Grid with Flexbox, which is a great way to style your menu.
Like this post? Support my writing by purchasing one of my books about software development.




Thanks for reading
I don't have comments enabled on this site, but I'd love to talk with you about this article on BlueSky, Mastodon, Twitter, or LinkedIn. Follow me there and say hi.